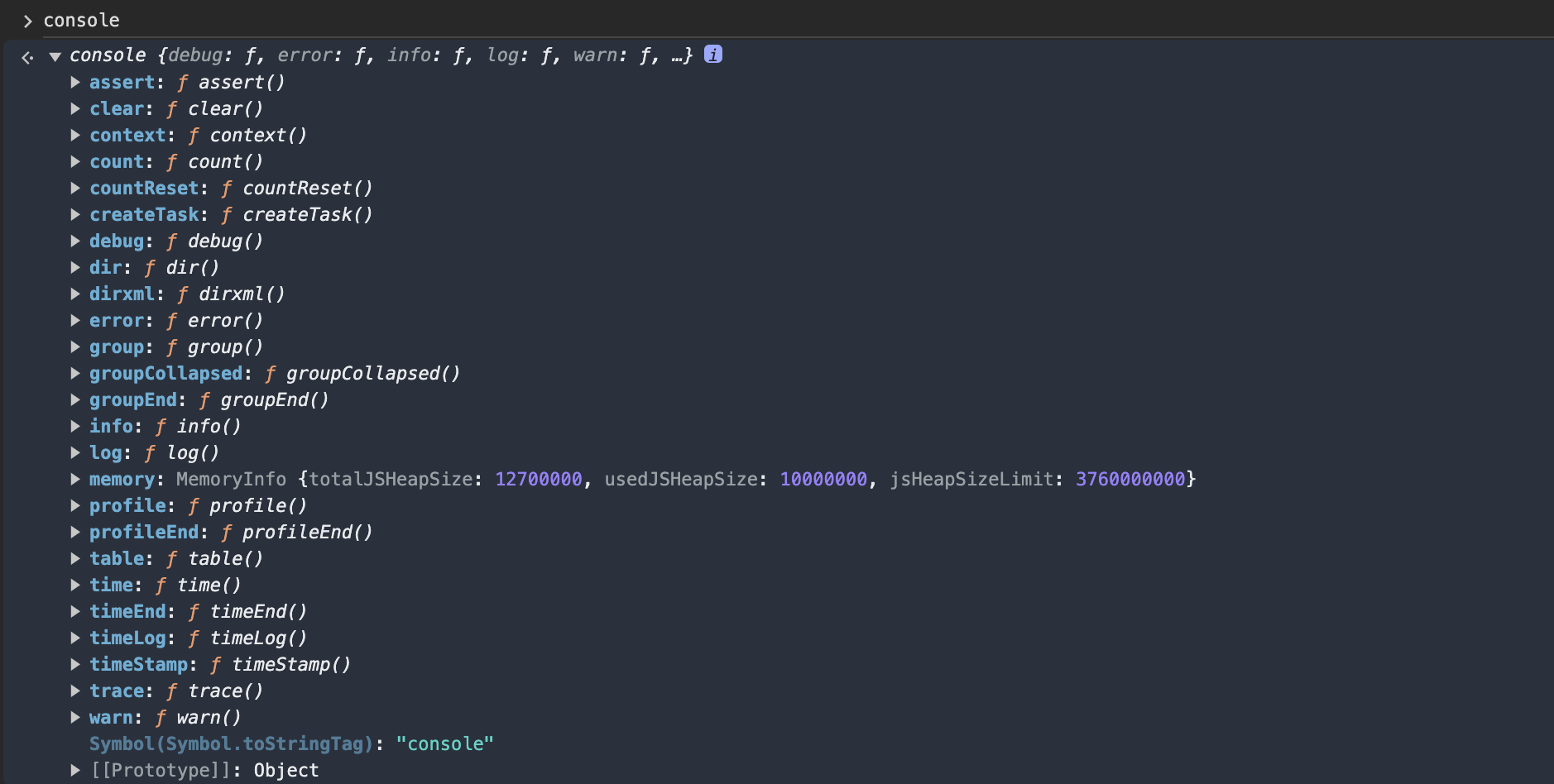
자바스크립트의 코드의 결과 값을 출력하거나 테스트하기 위해 console.log() 함수를 정말 많이 사용했을 것이다. 이때 console.log() 함수는 console이라는 오브젝트 안의 log()라는 메소드를 호출하여 쓴 것이다. 즉, console 객체 내에는 log 뿐만 아니라 다양한 기능을 하는 콘솔 관련 메소드가 있는 것이다. 이들 콘솔 메소드는 로그보다 훨씬 강력하고 다채로운 기능을 제공한다. 다만 익숙하지 않기 때문에 지금까지 log만 사용해 온 것이다. 이제 강력한 자바스크립트 콘솔 API의 유용한 기능에 대해 알아보자.

console.log(“콘솔로그”) console.info (“콘솔정보”) console.debug(“콘솔디백”) console.warn(“콘솔경고”) console.error( “콘솔에러”) console.table( “콘솔테이블’) console.group(‘콘솔그룹’) console.time(‘콘솔타이머’) console.count (‘한설카운드’ )
console.log는 기본적으로 인자로 전달된 값을 화면에 출력해 준다. 이때 쉼표(, )를 통해 출력하고자 하는 복수의 인자를 넣을 수 있다. 쉼표를 통해 출력값을 연결할 경우 별다른 줄 바꿈 문자 없이 자동으로 띄어쓰기 해준다.
자바스크립트 = 1; <br/>b = <hello>> c = true><br/><br/><br/><br/><br/><br/><br/><br/>><br/><br/><br/><br/>>>>

문자열 포매팅 C언어나 자바를 먼저 해본 분이라면 아마 printf()라는 메소드를 잘 알고 있을 것이다. 이 메소드는 첫번째 문자열 내의 %d와 %s와 같은 치환자를 쉼표 뒤에 입력한 인자에 매칭하여 변환시킨다.
자바 system.out.printf(“Hello my name is %s”, “파인”;

자바 system.out.printf(“Hello my name is %s”, “파인”;

자바 system.out.printf(“Hello my name is %s”, “파인”;

치환 문자열 설명 %o 또는 %O 자바스크립트 객체를 출력합니다. 오브젝트 이름을 클릭하면 체커에 의해 상세한 정보가 표시됩니다.%d 또는 %i 상수를 출력합니다. 서식에도 대응하고 있습니다. 예를 들어 console.log(“Foo %.2d”, “1.1”)는 정수부를 0이 넘는 두 자리수로 표현하기 때문에 Foo01을 출력합니다.%s 문자열을 출력합니다.%f 부동소수 점수를 출력합니다. 서식에도 대응하고 있습니다. 예를 들어 console.log(“Foo %.2f”, “1.1”)는 소수부를 두 자리로 표현하기 때문에 Foo 1.10을 출력합니다.

다만, 최근에는 템플릿 리터럴 Visit Website 문법에서 console.log(`${a}는 숫자 ${b}는 문자열`)처럼 사용하는 것을 선호하는 편이다.
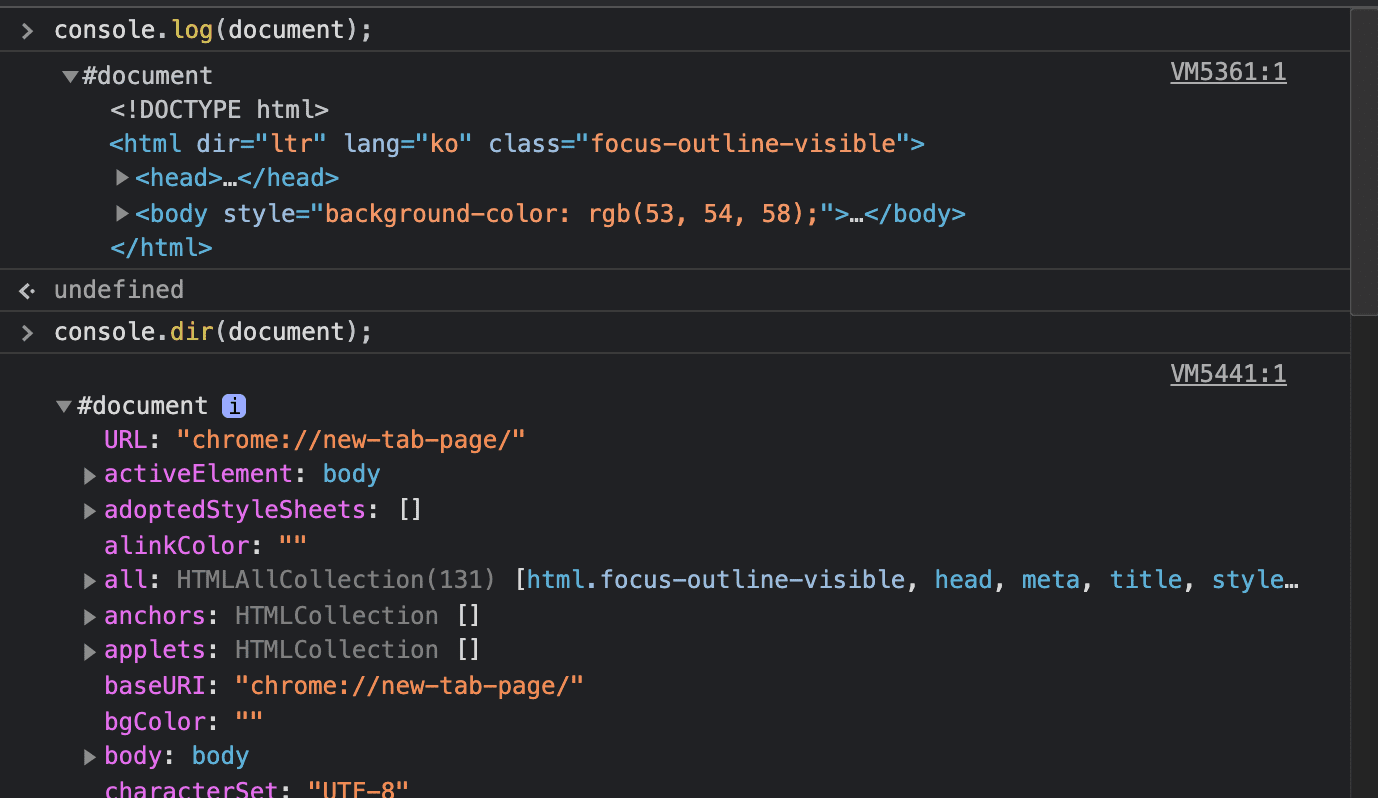
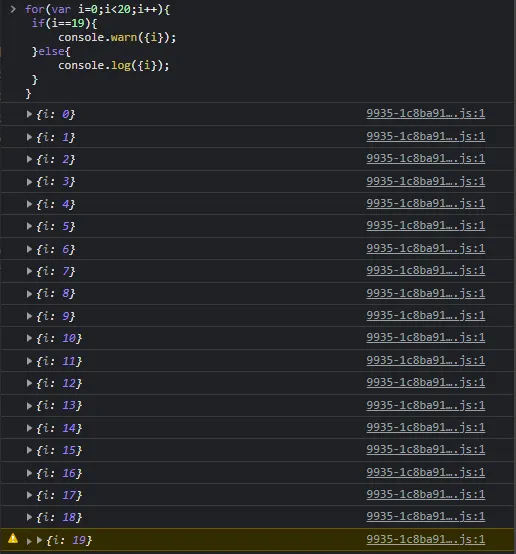
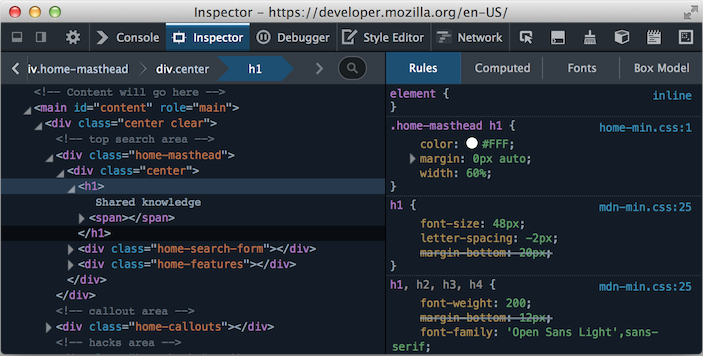
자바스크립트 구성 = 1; <<br>b = ‘hello’; /> </> </> </> <<%d>%s><a>b); </><br></><br><br><br>><br><br><br>>;자바스크립트 구성 = 1; <<br>b = ‘hello’; /> </> </> </> <<%d>%s><a>b); </><br></><br><br><br>><br><br><br>>;출력 스타일링 html 요소를 스타일링하기 위해 css를 더하듯 이와 마찬가지로 콘솔 출력물 자체에 css를 적용할 수 있다.위에서 본 문자열 포매팅 문법에서 스타일링을 뜻하는 기호는 %c를 이용하고 쉼표 다음에 css 문법을 인라인으로 그대로 쓰면 된다.자바스크립트 console.log(“이것은 %cMy style 메시지입니다”, “color: yellow; 글꼴 스타일: イタリック; background-color: ブルー; 패딩: 2px”);자바스크립트 콘솔.log(“이것은 %cMy style 메시지입니다”, “color: yellow; font-style: イタリック; background-color: ブルー; 패딩: 2px”);자바스크립트 console.log(“%cText color is green and impresident size”, “color : green; font-size : 2rem;”)자바스크립트 console.log(“%cText color is green and impresident size”, “color : green; font-size : 2rem;”)멀티 출력 스타일 %c를 여러 번 사용하여 각 글자마다 스타일링을 적용할 수 있습니다.JAVAS CRIPT console.log(“복수 스타일: %cred %corange”, “color: red”, “color: orange”, “기타 포맷되지 않은 메시지”);JAVAS CRIPT console.log(“복수 스타일: %cred %corange”, “color: red”, “color: orange”, “기타 포맷되지 않은 메시지”);출력 스타일 모듈화만 위와 같은 방식이 가독성 측면에 좋지 않을 경우 다음과 같이 배열로 css를 지정하는 방식으로도 응용이 가능합니다.배열을 선언하고 각 배열인자에 문자열로 css문법을 기재합니다.그리고 이것들을 String.join시켜서 배열을 하나의 문자열로 대체합니다.이때 인자마다 마지막에; 기호를 더해줍니다. 인라인에서 css 속성이 여러 개일 경우 로 구분해야 하기 때문입니다.그러면 결과적으로 한 문자열의 css 문법이 반환되는 형태입니다.JavaScriptlet スタイル = [‘배경: 선형-구배(#D33106, #571402)’, ‘경계: px 솔리드 #3E0E02’, ‘색상: 흰색’, ‘디스플레이: 블록’, ‘텍스트 module: 01 px 0 rgba(0 、 0 、 0 、 0 、 0.3)’, 01 px 0rgba(255 、 255 -5) inset, 0.255(0.4), 255set 、 ‘텍스트 align:center’, ‘플래시 가중치: 굵은 글씨’; // 열 배 보기 조인 시에게 보내는 답마하기 콘솔.log(%c a spic log message ?, styles);JavaScriptlet スタイル = [‘배경: 선형-구배(#D33106, #571402)’, ‘경계: px 솔리드 #3E0E02’, ‘색상: 흰색’, ‘디스플레이: 블록’, ‘텍스트 module: 01 px 0 rgba(0 、 0 、 0 、 0 、 0.3)’, 01 px 0rgba(255 、 255 -5) inset, 0.255(0.4), 255set 、 ‘텍스트 align:center’, ‘플래시 가중치: 굵은 글씨’; // 열 배 보기 조인 시에게 보내는 답마하기 콘솔.log(%c a spic log message ?, styles);JavaScriptlet スタイル = [‘배경: 선형-구배(#D33106, #571402)’, ‘경계: px 솔리드 #3E0E02’, ‘색상: 흰색’, ‘디스플레이: 블록’, ‘텍스트 module: 01 px 0 rgba(0 、 0 、 0 、 0 、 0.3)’, 01 px 0rgba(255 、 255 -5) inset, 0.255(0.4), 255set 、 ‘텍스트 align:center’, ‘플래시 가중치: 굵은 글씨’; // 열 배 보기 조인 시에게 보내는 답마하기 콘솔.log(%c a spic log message ?, styles);오브젝트 형식에서 출력만이 다음과 같이 각 변수의 값을 모두 출력하기 위해 우리는 지금까지 아래와 같이 사용했을 것입니다.Javascript const name = ‘fatfish’; constage = 24; const job = ‘フロントエンド開発エンジニア’; consthobs = ‘記事を読む、書く’; lang.log(名前、年齢、職業、趣味);다만 이렇게 무인으로 나열할 경우 출력하는 인자가 많아질수록 몇 번째 값이 어떤 인자 값인지 헷갈릴 때가 있습니다. 이때는 구조분해 Visit Website 문법으로 그대로 콘솔 로그 인자에 넣으면 콘솔 화면에 오브젝트 형태로 포맷팅을 해서 출력을 하게 됩니다.자바스크립트 console.log ({이름, 나이, 직업, 취미})자바스크립트 console.log ({이름, 나이, 직업, 취미})콘솔 로그의 함정 & 주의점 브라우저 console.log를 사용할 때 주의해야 할 점이 있습니다. 예를 들어 다음 예가 콘솔에 어떻게 표시되는지 예상해 봅시다.JAV봇varobj = {}; 콘솔log(obj);obj.a=1;콘솔이 출력되는 라인은 아직 obj에 값을 넣기 전이기 때문에 당연히 결과값이 {} 빈 값이 출력될 것이다.그런데 아래 화살표를 눌러보면 아래와 같이 값이 a:1이 들어있는 것을 알 수 있다. 즉, 결과값이 뭔가 이상하게 짬뽕이 되어버린 것이다.이러한 현상이 일어나는 이유는 console.log는 참조를 로깅하기 때문에 객체처럼 내용물이 바뀔 수 있는 것은 내용이 실시간으로 바뀌기 때문이다.오브젝트 뿐만이 아니라 배열도 마찬가지이다.JAV봇발라 = []; 콘솔log(arr, ar.length); // ★★★★★★★★★★★★★★ setTimeout(함수) { // ★★☆☆☆☆☆ arr.푸시(5); }, 0;JAV봇발라 = []; 콘솔log(arr, ar.length); // ★★★★★★★★★★★★★★ setTimeout(함수) { // ★★☆☆☆☆☆ arr.푸시(5); }, 0;비동기를 통해 배열값 push를 후처리하였기 때문에 즉시 콘솔의 결과값은 빈 배열에 배열 length는 0이지만 화살표를 눌러 안의 내용을 살펴보면 최초의 인덱스 값이 들어있고 length 역시 1로 찍혀있는 것을 볼 수 있다.이 외 콘솔 자매를 직접 스타일링하는 것도 좋지만, 아래의 사전에 제공하는 콘솔 API도 이용하면 편리하다.console.log: 아이콘이 없는 검은색 텍스트 console.info : 진한 텍스트 console.debug: 파란색 텍스트 console.warn: 아이콘이 있는 노란색 텍스트 console.error: 아이콘이 있는 빨간색 텍스트 Tip 단, 브라우저 종류마다 출력되는 스타일은 약간 다른 점에 유의하자자바스크립트 var 플레이어 1 = 120; var 플레이어 2 = 130; var 플레이어 3 = 140; var 플레이어 4 つの 、 150 、 var 플레이어 파이브 = 160 、 콘솔.log(“Console.log” + ” + playerOne”) 、 콘솔.debug(“Console.debug” + ” + playerTwo” (” console.info + + ” + playerFour” 、 콘솔.warn(“Console.warn” + “+ player” + “+ player” 3); console.error(“Console.error” + ” + playerFive”);자바스크립트 var 플레이어 1 = 120; var 플레이어 2 = 130; var 플레이어 3 = 140; var 플레이어 4 つの 、 150 、 var 플레이어 파이브 = 160 、 콘솔.log(“Console.log” + ” + playerOne”) 、 콘솔.debug(“Console.debug” + ” + playerTwo” (” console.info + + ” + playerFour” 、 콘솔.warn(“Console.warn” + “+ player” + “+ player” 3); console.error(“Console.error” + ” + playerFive”);크롬 콘솔 출력 화면이때, console.error와 console.warn은 단순한 값의 출력뿐만 아니라 문제가 발생하는 코드라인 스택을 표시한다는 점에서 기능상의 차이를 보인다.보통 캐치문처럼 오류 메시지를 콘솔 화면에 출력하기 위해 오류 내용을 습관적으로 console.log로 처리하는 사람이 있는데 잘못된 방법은 아니지만 이보다 console.error 메서드를 사용하는 것이 훨씬 현명하다. 왜냐하면 console.warn처럼 빨간색 배경에 기호 출력뿐만 아니라 누적된 함수 호출 스택을 콘솔 화면에 표시해주기 때문이다.javascriptconsta = () = { 콘솔.error(“)”} contab = () { work; } contab = () > { bvpn; } cvpn;javascriptconsta = () = { 콘솔.error(“)”} contab = () { work; } contab = () > { bvpn; } cvpn;javascriptconsta = () = { 콘솔.error(“)”} contab = () { work; } contab = () > { bvpn; } cvpn;console. assert assert는 error처럼 동작하지만 첫번째 인수가 false인 경우에만 메시지 및 스택 추적을 콘솔에 기록합니다. 첫 번째 인수가 true이면 아무런 작업을 수행하지 않습니다.다만 if문과 console.error문을 조금 더 코드 한 줄로 심플하게 처리하기 위해서 있는 것으로 보시면 됩니다.Java 스크립트let 이름 = “inpa”; msg = 2; console.html(msg === ‘number’, { name, msg: msg} の型); // 력함 안력 msg = “2”; console.html(msg === ‘number’, { name, msg:msg} の型); / / / / – <名前を指定しますJava 스크립트let 이름 = “inpa”; msg = 2; console.html(msg === ‘number’, { name, msg: msg} の型); // 력함 안력 msg = “2”; console.html(msg === ‘number’, { name, msg:msg} の型); / / / / – <名前を指定しますconsole.group만의 콘솔 화면에 출력하는 값이 많을 때 이들을 그룹화해서 무엇에 대한 출력값인지 구분하기 위해서 가독성을 높이기 위한 메소드입니다. console.group은 겹쳐 사용할 수 있습니다.JAVAS CRIPT console.group(“쇼핑몰 로그”); console.log(“로그인되었는지 우선 확인”); console.group(“회원 관련 작업”); console.log(“가격의 변동이 있는가?”); console.group (상품관련작업); console.log.ole.group 재고는 남아있다;JAVAS CRIPT console.group(“쇼핑몰 로그”); console.log(“로그인되었는지 우선 확인”); console.group(“회원 관련 작업”); console.log(“가격의 변동이 있는가?”); console.group (상품관련작업); console.log.ole.group 재고는 남아있다;console.group 안에 그룹할 내용을 작성하고 마지막으로 console.group End에서 그룹을 묶어 하나의 집합을 형성한다고 보면 된다. 그룹을 열기/닫기만 하면 되고 처음부터 그룹을 닫고 싶은 경우 console.group Collpased를 사용하면 된다.JAVAS CRIPT console.group (“쇼핑몰 로그”); // 그룹을 여는 console.log (“로그인되었는지 먼저 확인”); console.group Collapsed (“회원 관련 작업”); // 그룹 닫기 console.log(“상품 관련 작업”); console.groupEnd(); console.groupCollapsed(“상품 관련 작업”); /logroupEnd()가 남아있는지;JAVAS CRIPT console.group (“쇼핑몰 로그”); // 그룹을 여는 console.log (“로그인되었는지 먼저 확인”); console.group Collapsed (“회원 관련 작업”); // 그룹 닫기 console.log(“상품 관련 작업”); console.groupEnd(); console.groupCollapsed(“상품 관련 작업”); /logroupEnd()가 남아있는지;console.time 자바스크립트의 코드 실행 시간을 확인할 때 유용한 콘솔 메소드이다.보통은 Date.now()를 통해 현재 시간을 ms세컨드로 구하고 코드 수행이 끝난 시간을 구하고 그 차이 값으로 구할 수도 있지만, 이러한 번거로운 방법보다 콘솔 API를 통해 쉽고 정확한 수행 시간을 구할 수 있다.JAVAS CRIPT// time과 time End에 동일한 타이머 이름을 부여하면 정상적으로 작동한다. let count = 0 console.time(‘time1’) for (let i = 0; i < 1000000000; i++) { { count++ } } console.timeEnd(‘time1’) // time1: 1382.543212890625 msJAVASCRIPTconsole.time(‘time2’) for (let i = 0; i < 1000000000; i++) { { count++ } } console.timeEnd(‘time2’) // time2: 6366.410888671875 msJAVAS CRIPT// time과 time End에 동일한 타이머 이름을 부여하면 정상적으로 작동한다. let count = 0 console.time(‘time1’) for (let i = 0; i < 1000000000; i++) { { count++ } } console.timeEnd(‘time1’) // time1: 1382.543212890625 msJAVASCRIPTconsole.time(‘time2’) for (let i = 0; i < 1000000000; i++) { { count++ } } console.timeEnd(‘time2’) // time2: 6366.410888671875 msJAVAS CRIPT// time과 time End에 동일한 타이머 이름을 부여하면 정상적으로 작동한다. let count = 0 console.time(‘time1’) for (let i = 0; i < 1000000000; i++) { { count++ } } console.timeEnd(‘time1’) // time1: 1382.543212890625 msJAVASCRIPTconsole.time(‘time2’) for (let i = 0; i < 1000000000; i++) { { count++ } } console.timeEnd(‘time2’) // time2: 6366.410888671875 msconsole.table만 다음과 같이 반복되며, 규칙적인 키와 value가 있는 객체가 들어있는 배열일 경우 마치 엑셀처럼 테이블 형식으로 가독성 있게 출력이 가능하다. 최신 웹브라우저에서는 모두 지원되는 기능으로 콘솔을 이용해 배열 데이터 내용을 파악할 때 편리하다.자바스크립트 const foods = [{ name : ‘, ‘, 가격 : 30.89, 그룹 : 1, }] 、 {name : ‘, 가격 : 20.71, 그룹 : 1, } 、 {name : ‘, 가격 : 10.31, 그룹 : 2, } 、 {name : ‘, 가격 : 5.98, 그룹 : 2, }] 콘솔.table(이름)자바스크립트 const foods = [{ name : ‘, ‘, 가격 : 30.89, 그룹 : 1, }] 、 {name : ‘, 가격 : 20.71, 그룹 : 1, } 、 {name : ‘, 가격 : 10.31, 그룹 : 2, } 、 {name : ‘, 가격 : 5.98, 그룹 : 2, }] 콘솔.table(이름)배열 객체뿐만 아니라 다차원 배열도 테이블 형식으로 출력할 수 있습니다.JAVAS CRIPT const dolls= [“라이언”, 5], [“어피치”, 3], [“콘”, 2], [“무지”, 3], [ “프로드’ , 3]; console.table (dolls)JAVAS CRIPT const dolls= [“라이언”, 5], [“어피치”, 3], [“콘”, 2], [“무지”, 3], [ “프로드’ , 3]; console.table (dolls)console.dir 객체를 로깅할 필요가 있는 경우에는 이 메서드를 사용하는 것도 좋다.예를 들어서 DOM의 body 부분을 console.log로 그대로 출력을 해보면 html 태그가 출력이 되는데,Javascript console.log(document.body)Javascript console.log(document.body)console.dir로 출력하면 DOM 오브젝트(Object)로 콘솔에 출력되는 것을 확인할 수 있습니다.자바스크립트 콘솔.dir(document.body)자바스크립트 콘솔.dir(document.body)자바스크립트 콘솔.dir(document.body)console.trace 호출된 함수 스택을 자동으로 추적해 줍니다. 함수가 여기저기인 모듈 파일에서 호출되는 경우 이를 추적할 때 유리합니다.JAV봇펑션푸() {functionbar() {console}.trace(); // 택적추스적} } } bar(); } } foo();JAV봇펑션푸() {functionbar() {console}.trace(); // 택적추스적} } } bar(); } } foo();console.count 특정 호출된 값이 몇 번 호출되었는지 횟수를 기록하고자 할 때 사용한다고 보면 된다.JAVASC RIPT console.count(“카운터1”); // 카운터1:1console.count(“카운터1”); // 카운터1:2console.count(“카운터2”); // 카운터2:1console.count(“카운터1”); // 카운터2:2console.count( “카운터1′); // 카운터 1:3JAVASC RIPT console.count(“카운터1”); // 카운터1:1console.count(“카운터1”); // 카운터1:2console.count(“카운터2”); // 카운터2:1console.count(“카운터1”); // 카운터2:2console.count( “카운터1′); // 카운터 1:3console.clear 콘솔 화면이 지저분할 경우 clear 할 수 있다. 직접 치기 귀찮으면 아래 사진의 왼쪽 상단 버튼을 누르면 자동으로 메소드를 호출해 청소하게 한다.자바스크립트 콘솔.clear()자바스크립트 콘솔.clear()퍼옴[https://inpa.tistory.com/entry/%F0%9F%93%9A-%EB%8B%A4%EC%96%91%ED%95%9C-%EC%BD%98%EC%86%94-APIConsole.log is over – you’ve written so many console.log() functions to print and test the result values of the code in various console API vowel bar scripts ConsoleAPI JavaScripts. At this point, the console.log() function is written by calling the method log() in an object called console. In other words, there are console-related methods that perform various functions as well as log within the console object. These console methods are much more powerful and offer a variety of functions than logs. However, I’m not used to it, so I’ve only been using log. From now on, powerful Java… inpa.tistory.comNo language detected.
Please check the input language.